Wordpress
Wordpress
-
Add custom images
If you are using the custom CSS you will probably need to use more images that are not called in the interface. There is a technique where you can put your own images.
You must know that all images that you put in the
imagesfolder of your template will be removed as soon as you will update the template from the interface.Put the images in a custom folder
Go in your template folder and create a subfolder. You can name it as you want, in our example we will call it
customThe folder will then looks like
ROOT/templates/YOURTEMPLATE/images/customUse the images path in your custom CSS
When writing your custom css you just have to point your images to the folder that you have created. Example with a background :
#test {
background: url(../images/custom/myimage.jpg);
}Note that you an organize your images in multiple subfolders if you want
-
Comment créer un menu figé ou une en-tête figée

Template Creator CK est livré avec des widgets qui peuvent ajouter quelques fonctionnalités à votre template. L'un d'eux s'appelle "Conteneur figé en haut" et vous permet de sélectionner facilement une zone de votre template et de la rendre figée. Cela signifie que la zone restera en haut de la page, au-dessus des autres éléments, lors du défilement de la page.
-
How to install in Wordpress
How to install Template Creator CK in Wordpress
In the interface
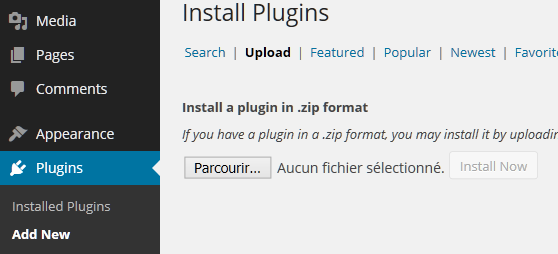
Go in the admin >> Plugins >> Add new >> and select the file to upload

Then click on the Install Now button. If your system does not allow more than 2Mo to be uploaded (typically on a localhost), then you can use the manual method.
Manual method
Unzip the file template-creator-ck.zip that you have downloaded. Copy all the files that are in the folder to the folder on your website (you must create the folder name):
[ROOT]/wp-content/plugins/template-creator-ck
Activation
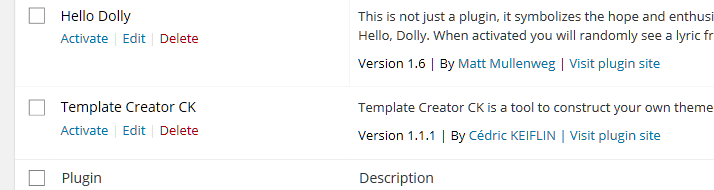
Once the fies are copied on the server, you must see the plugin in the plugins list

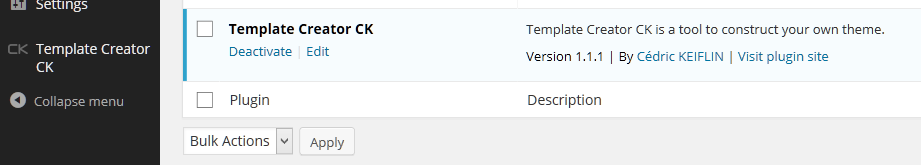
Click on the Activate button. Once this is done, you must see the Template Creator CK admin menu to go to the interface and start your theme

-
How to make sticky menu, or sticky header

Template Creator CK is delivered with some widgets that can add few features in your template. One of them is called "Top fixed wrapper" and allows you to easily select an area in your template and make it sticky. This means that the area will remain at the top of the page, over the other elements, when scrolling the page.
-
How to translate your sidebar names
Template Creator CK is designed to allow you to use the translation for your theme. By default it has no translation, so if you want to do it you must follow these little steps.
Create the language file
You must create a .po file like for any other extension in Wordpress. You can download an empty PO file as example for the French language to help you in starting your translation
Put the fr_FR.po file into the folder languages of your theme
my-theme/languages/fr_FR.po
If you want to make other languages, you can create your own files with the language string, example for the German : de_DE.po
Edit the PO file
To do that I use the excellent POeditsoftware. Double click on your PO file to open Poedit and you willl come into the interface where you can fill the strings.
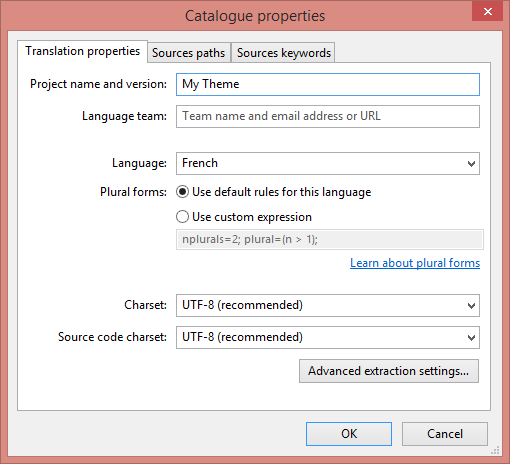
First of all you must setup your file. GO in the menu Catalogue >> Preferences.Fill the infos that you want, like your project name and select the language.

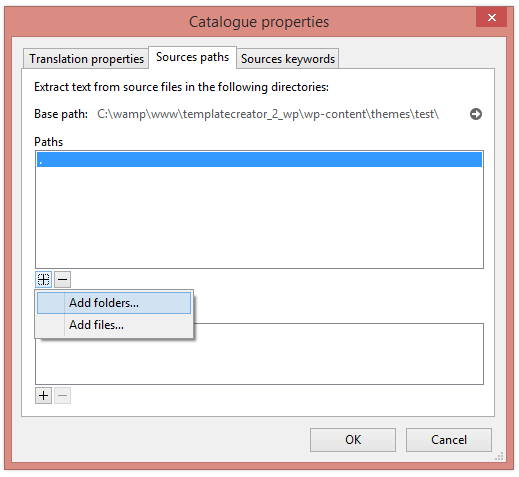
Then go in the sources paths tab, to select the theme folder. Click on the Add folders button to select the folder of your theme, so that it will search for all strings in it.

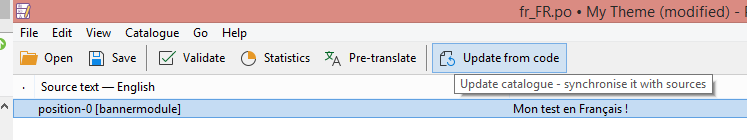
Then click on the Update from code button to load all strings from the theme. It will give you the list of all phrases that you can translate into your own language. Once done, click on the Save button to create the according .mo file that will be used by Worpdress.

That's it ! Your theme is not translated into the Wordpress interface, in the widgets interface and also in the customizer.
-
How to update in Wordpress
How to update in Wordpress
In Wordpress you must go in your files structure (using your favorite FTP program if you are using a hosted server).
- Download Template Creator CK
- Remove the files in the folder ROOT/wp-content/plugins/template-creator-ck
- Extract the files from the .zip file downloaded
- Upload the new files in the folder ROOT/wp-content/plugins/template-creator-ck
-
Themes list in Wordpress
Themes list in Wordpress
When you are in the Template Creator admin page, you can see the themes list.
1/ Toolbar
You can find here all actions to perform in the component, to create a new theme, edit
Export a gabarit : What is a gabarit ? it is a file that contains all the theme informations so that you can save it into a format that you can import into Template Creator. Export the gabarit and you will generate a file .TCK3Z.
This is very useful to share or save the theme.
Note that you can import and export your .tck3z file between Joomla! and Wordpress websites
Import a gabarit :Import the TCK3Z file so that you can retrieve the theme structure with all modules and styles, also the images and the custom css.
2/ Left menu
Here you can go to each page :
All themes : The list of all your themes to manage
All fonts : you can add some Google Font or Fontsquirrel here, so that you can select them directly into your theme edition interface
Note that you can directly manage the Google fonts in the template interface
About : it gives you the information about the software version and the release notes
Help : it shows some videos to help you in managing some tasks, like editing the custom.css file
3/ Themes list
You can see all your themes creation here. Click on the one you want to enter in the edition mode.
-
Welcome in the documentation
Welcome in the
Template Creator CK
documentation.
You will find here a lot of useful informations to help to you use the software, and also to help you to get the desired result to create your own Joomla! template, or Wordpress theme.
If you don't find what you are looking for, don't hesitate to use the contact form to submit your request.
Hope it helps !
CEd
-
Documentation
-
First steps
-
Interface
- Align the modules horizontally
- Overview in Joomla!
- Overview in Wordpress
- How to use Pixabay for your images
- Templates list in Joomla!
- Themes list in Wordpress
- Create a new theme / template
- Add / manage the blocks
- How to add the Google Analytics code
- Manage Google Fonts
- Add a FontSquirrel
- Expert mode
- Add some custom CSS
- Add some custom Code
- Import / Export a gabarit
- Color Palette
- Context menu
-
Layout
- How to make sticky menu, or sticky header
- How to enable the mobile menu
- CSS grid to use in your content
- Create a sidebar design
- Create a full width area
- Aligned modules layout
- Row VS Aligned modules
- Create a full screen header
- Maincontent layout
- Hide the maincontent
- Manage the columns
- Responsive design
-
Miscellaneous
- Create a dark mode for your template
- How to update your template for Joomla 4
- Overrides to check in Joomla 4
- Change the name of the theme / template
- CSS icon font VS SVG icons
- How to add a video as background
- How to create a splitted title
- Add custom images
- How to translate your sidebar names
- Manual library installation
- How to create a One page scrolling template
-
Options
-






