Add / manage the blocks
Types of blocks
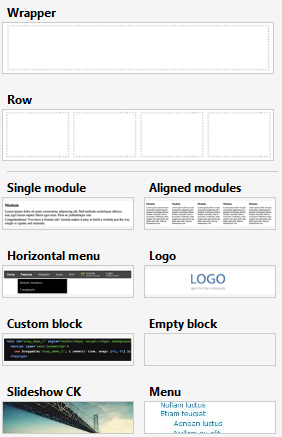
You can add a block in any layout. Here are the different blocks :

Wrapper
this is a main container that can make separations into your page to give multiple page background for example
Row
this is a line that can contain multiple columns. You decide how many columns to create and place any other blocks in the columns
Single module
this is a block that will contain only one module
Aligned modules
this block contains from 2 to 5 modules. You can choose how many modules you want by clicking on the “layout” icon in the control bar (you must hover the block to see the control bar)
Horizontal menu
this is a specific block where you can publish a menu module. The CSS will be generated to make a dropdown menu that you can style in the Template Creator interface
Logo
it will show your logo (that you can define into template creator and also in the template options once installed into the website)
You can choose if you want to show the slogan or not, which is a text that comes under the image. You can also add a link on the logo
Custom block
this is a specific block type. It has nothing in it, but you can write any code you want. For example some PHP, HTML or else, if you want to add something special into your template.
Empty block
this is a block that contains nothing. It can be useful if you need to create an empty area, of if you want to put an image as background in this area
Slideshow CK
this will create a block that can only manage the Slideshow CK modules. You can click on the block to install the module if you don't have it in your website.
Menu
this will create a block that can only manage the menu modules. You can directly add and manage the menu modules when using this block
Toolbar options

Take the block you want and drag it into the template, where you want it to take place.
Then you can move any block in the same way by using the “move” icon in the control bar.
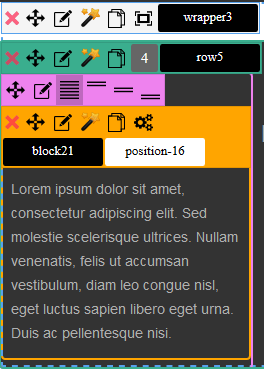
The new block will automatically receive a name and a module position. You can change them by clicking on each of them.
Red X
Click it to remove the blocks
Direction arrow
Click and keep the mouse down to move the block where you want (drag and drop)
Pencil
Click it to edit the styling options. It will load in the left panel where you can give any style like background, color, margin ...
Copy
Click it to duplicate the block. The copy will receive a new ID and position
Cogs
Only available on module position in Joomla!. This will open a popup where you can manage the modules that are loaded in this position. You can add, publish/unpublish the module, edit them like you want and stay in the Template Creator CK interface
Black box : HTML Name of the block
This is the ID which will be used into the HTML code of your template. If you don’t know what to do with it, just let the default value
Warning : don’t put special character or spaces into the name. Just use simple words
White box : Module position
This is the name that you will use in the Modules Manager to put your modules in the page.