Aligned modules layout
When you add a row of modules, you can choose to give a specific width for each of these modules. Mouse over the block and click on the layout icon in the toolbar :

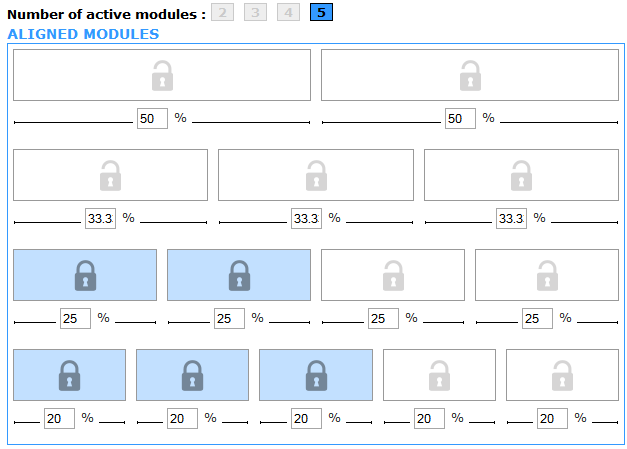
This will open a popup that let you manage the arrangement of your modules.
Here you can give the width you want for each module in %.

Note that you can do it for each situation depending on the number of modules that you want to include into your template. For example, you can decide to have a row of 5 available modules, but on some specific pages of your website you only use 3 of the 5 modules. Then for the case of 3 modules in the row you can choose how they will adjust.
Click on each block to lock its value (it becomes blue with a locked icon). Then you can control exactly which value to give to each block.