Create a full screen header

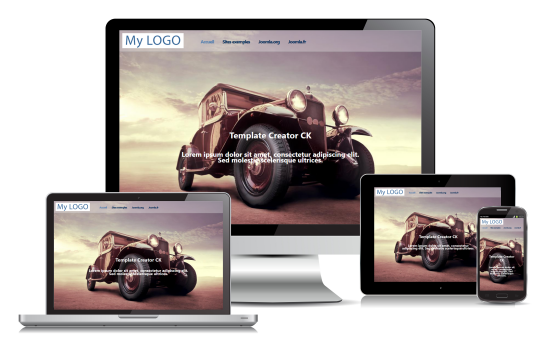
You may want to catch your visitors with a nice picture and a little text directly when they come on the page and have this header takes the screen, no matter which is the screen width and height.
You can do that with Template Creator CK in few steps.
STEP 1 : Create the wrappers
You will need to create a wrapper for your header that we will set as full screen size. In our example we will also create another wrapper that contains the logo and top menu and that will be placed over the header with a transparency.
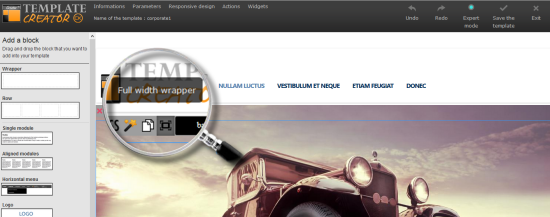
Into the interface, create 2 wrappers, let's call them "header" (that will contain the logo and menu) and "banner" (that will contain the big image and a module).
In the "banner" wrapper, go in the CSS edition and set your background image with the option "Adjust" set to "Full width" to make sure that the background image will always fill the whole area.
STEP 2 : Set the wrappers full width
For both wrappers, set them to be Full width. They will expand to the full width of the screen.

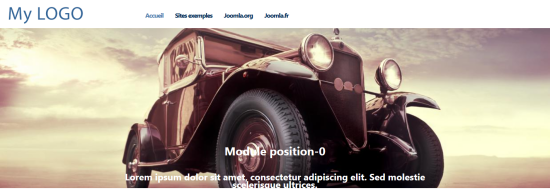
You should see that :

STEP 3 : Add the custom CSS
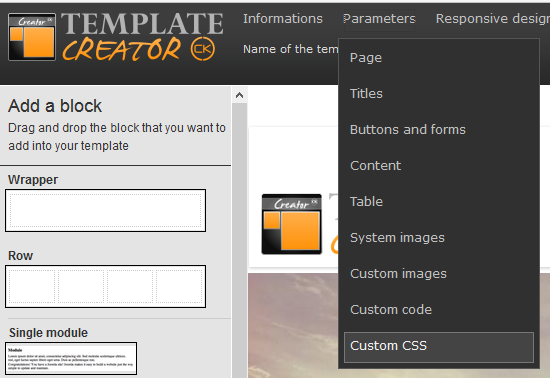
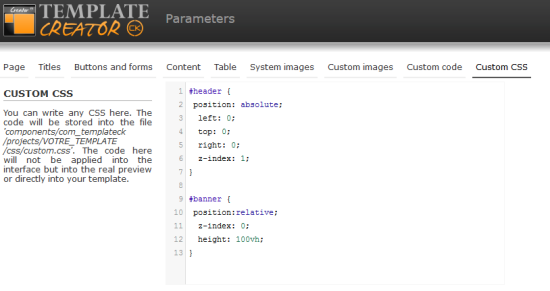
Both wrappers are put one after the other, without being full screen size (only full width). To finish the job we will need to use the custom CSS area. Go in Parameters >> Custom CSS and write the following code (according to the names of the wrappers in our example) :

code to paste :
#header {
position: absolute;
left: 0;
top: 0;
right: 0;
z-index: 1;
}
#banner {
position:relative;
z-index: 0;
height: 100vh;
}

Then go in the menu Actions >> Copy/apply changes and see the final reslut on your screen. The banner wrapper with the background image fill the whole screen dimensions, no matter what they are. You can then put a module in this wrapper to put some text over the image like on the example :
