How to create a full width area
Fullwidth background
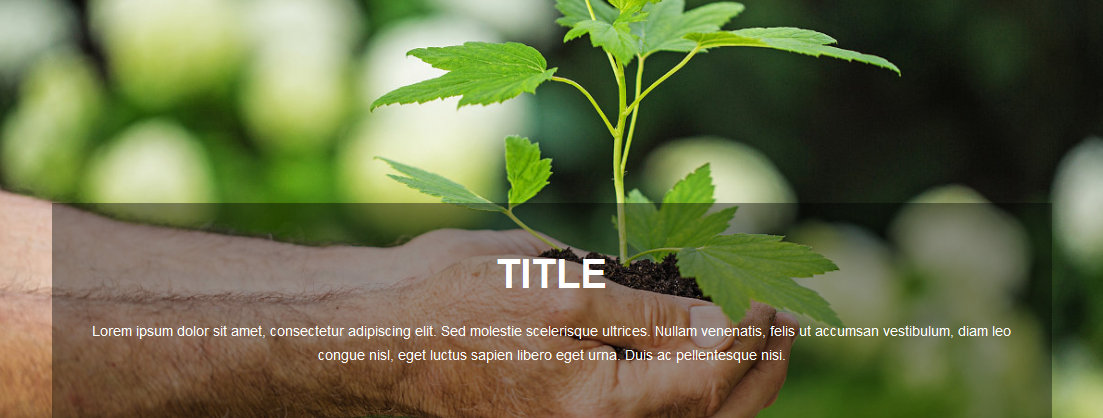
Many designs needs to have an area where you can put a background color or image on the full width of the page, but keep the content aligned into the template width.

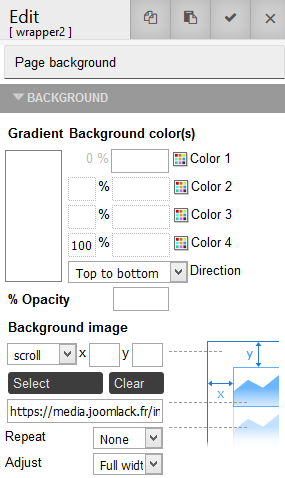
To add this image that covers the whole page width, edit the wrapper CSS and go in the Page Background options. Here you can set a background.

Fullwidth content
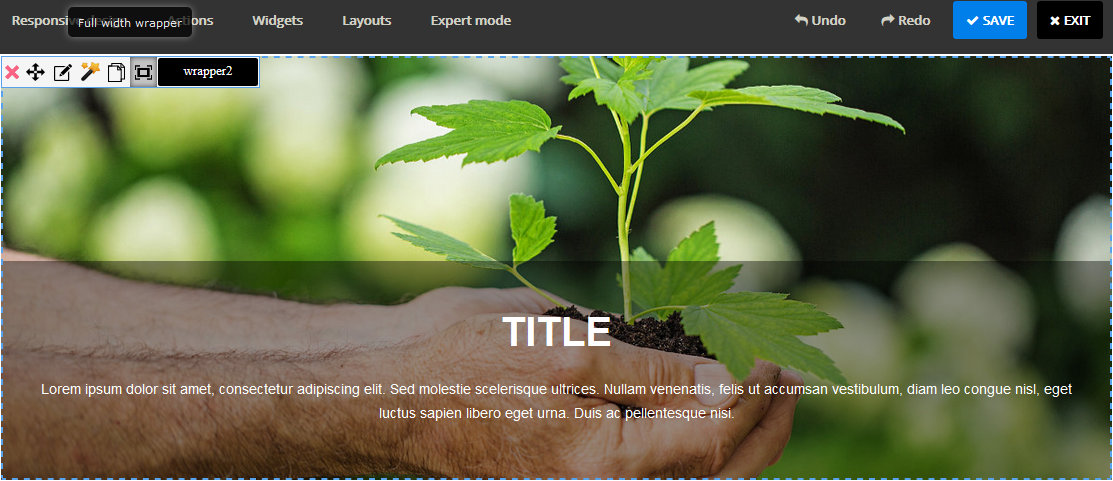
If you want to put the whole content of the wrapper as fullwidth, and not limited to the template width then you can click on the icon in the toolbar to switch the wrapper as fullwidth.

Here you content will take the whole page width.