You can choose to play a video as background of any wrapper and on the body of the page.
Local video
You can use a local video hosted on your server : this will create a html5 <video> tag that will load your video. You can choose between 3 formats of video : mp4, webm, ogv. You can load the 3 types of files (to get the best available compatibility with all browsers), or only one of them.
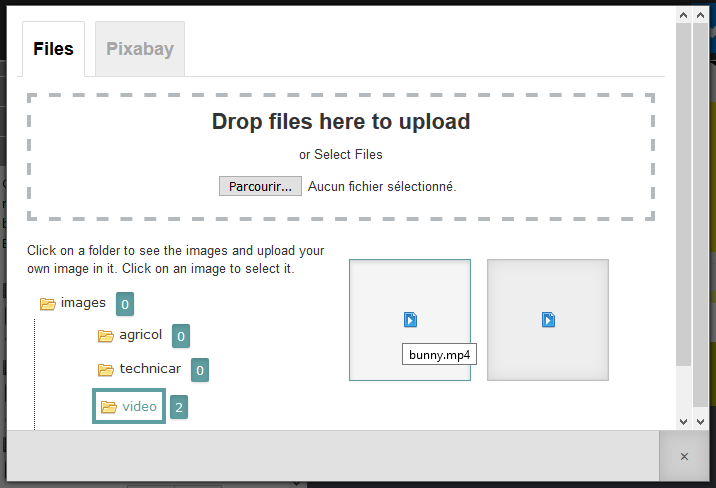
Click on the Select button to browse your server and select the video file. You can also give the absolute path of a video file.

You can select your video file directly in the browser

Youtube video
If you don't have your videos on your own server, you can also use the Youtube videos. Just put your video url in the field and it will load automatically.
Example of Youtube url to use : https://www.youtube.com/watch?v=jFlB6tSjyDY
You can setup the ratio, which is relative to the dimensions of the video. By default, 16/9 gives a ratio of 56.3%
