Manage the columns
Number of columns
When using rows you can select how many columns you want to use and also set a gutter to apply between each column.
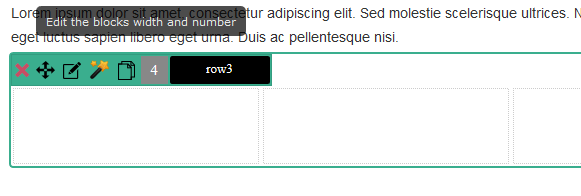
Mouse over the row to show the toolbar, you will get a button with the number of rows indicated :

Click on the icon to edit the columns. It will open the options in the left panel

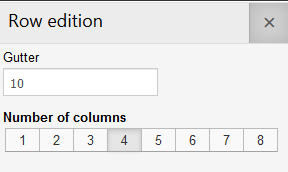
Gutter
Give a value in px (default unit in nothing is given) or in %. This will automatically add a space between the columns
Number of columns
Click on the number that you want, it will create the columns. Then you can give a width for each column separately
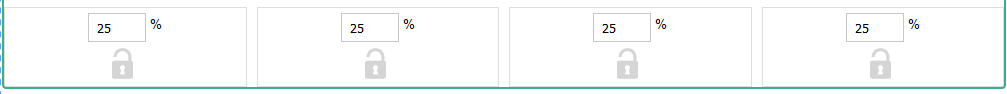
Set the columns width
When you are in the edition mode you will see your columns with the inputs showing the width for each one. You can write a value for each column and the other ones will adapt.
Click on the padlock to lock the column width so that it will not be calculated automatically when you enter a value in another column.

Fixed column in pixel
You can use % or px to give the column width. The px is useful to give a fixed value to your column, its size will never change. This is very useful to put a logo image for example
To set the column in px, you must write the unit like this :
![]()
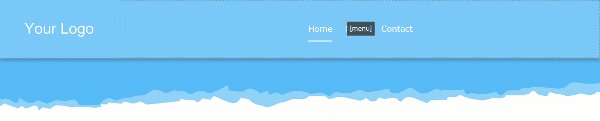
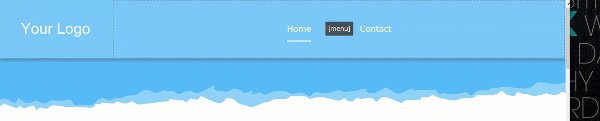
Example with the columns in % (the logo is distorded) :

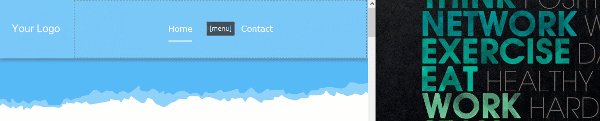
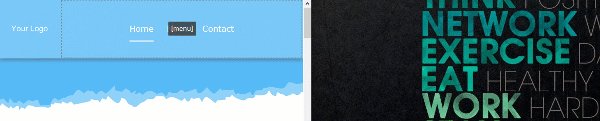
Example with the 1st column in pixel (200px) :
![]()