Pour créer votre premier template / thème il y a quelques étapes faciles à suivre :
- sélectionner un modèle ou un modèle / thème vierge
- modifier les styles et la mise en page
- installer le template / thème
- enregistrer votre travail
Sélectionner un modèle ou un template / thème vierge
Allez dans l'interface Template Creator CK,
depuis Joomla : menu admin >> composants >> Template Creator CK
depuis Wordpress : menu admin >> Template Creator CK
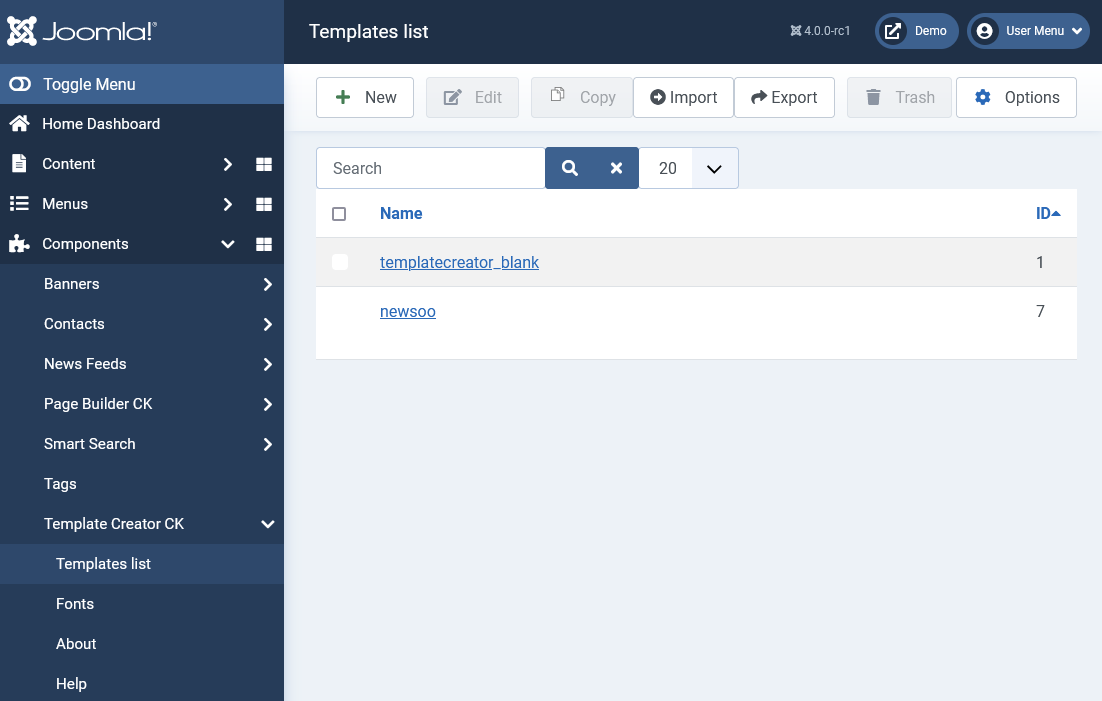
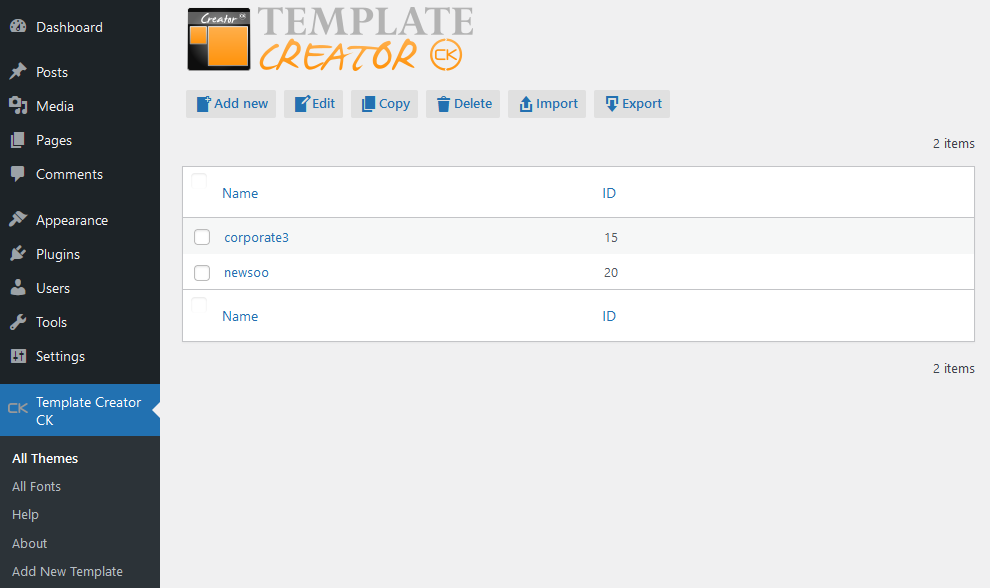
Vous obtenez la liste des templates / thèmes avec la barre d'outils en haut :
dans Joomla :

dans Wordpress :

Pour créer votre premier template, cliquez sur le bouton Nouveau et vous commencerez le travail. Template Creator CK vous demande quoi faire :
- créer un template / thème à partir d'un modèle : il importera le design et toutes les positions et vous pourrez l'éditer à votre guise
- créer un template/ thème vierge : vous pouvez sélectionner une mise en page de base, et partir de zéro pour créer tout le design et ajouter les positions souhaitées
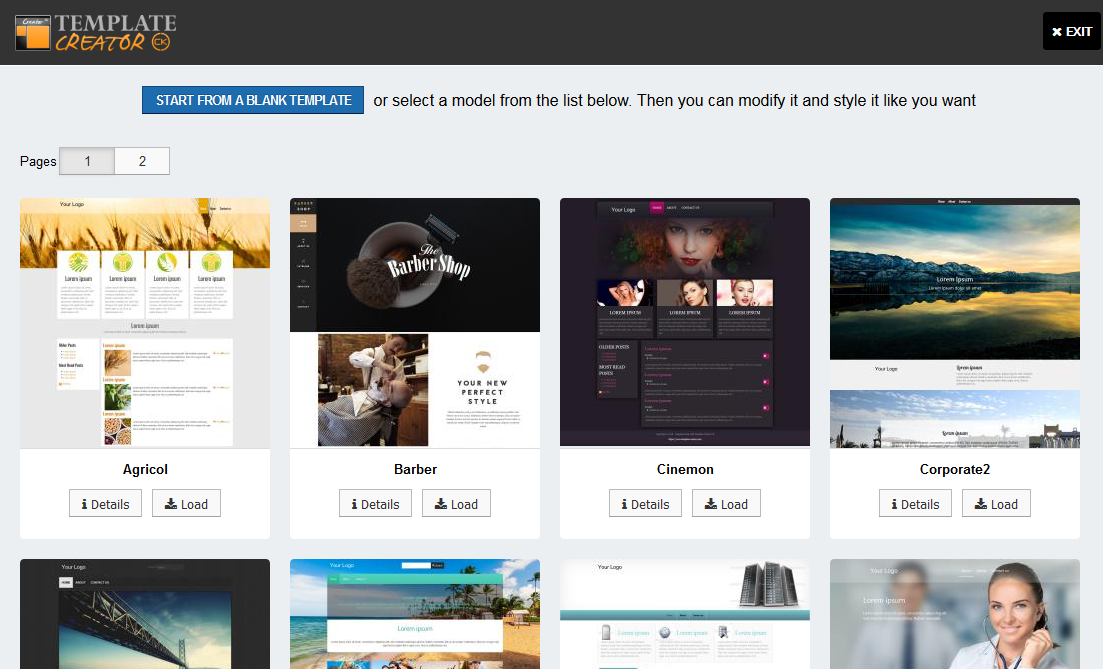
Créer un template / thème à partir d'un modèle

Vous pouvez naviguer à travers les thèmes, vous pouvez cliquer sur le bouton Détails pour obtenir plus d'informations et également consulter quelques démos.
Si vous souhaitez utiliser l'un de ces thèmes pour démarrer votre template joomla / thème wordpress, vous pouvez cliquer sur le bouton Charger et Template Creator CK l'importera automatiquement.
NOTE : si vous avez un souci pour le chargement automatique du thème, vous pouvez l'installer manuellement.
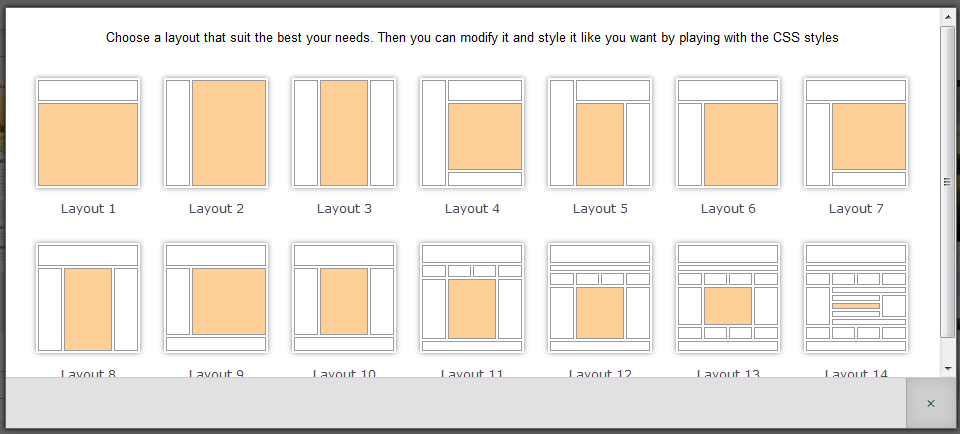
Créer un template / thème vierge
Si vous ne voulez pas partir d'un modèle, vous pouvez créer votre propre template joomla / thème wordpress à partir de zéro. Vous commencerez avec une mise en page de base et un style "vierge" par défaut.
Voici la sélection de la mise en page de base :

Sélectionnez simplement celui qui est le plus proche de vos besoins. Vous pouvez ensuite modifier ce que vous voulez après cette sélection : ajouter, déplacer ou supprimer n'importe quoi.
Vous pouvez commencer à modifier vos styles et votre mise en page.
Modifier les styles et la mise en page
Une fois que vous avez sélectionné la mise en page ou le modèle pour commencer, vous pouvez modifier votre mise en page et configurer les styles.
Editer les styles
Pour chaque bloc, ligne de colonne, wrapper que vous avez dans votre modèle, vous pouvez passer votre souris dessus et une barre d'outils apparaîtra. Cette barre d'outils possède toutes les fonctionnalités nécessaires pour éditer vos éléments. Vous pouvez cliquer sur l'icône en forme de crayon pour modifier les styles
Vous pouvez modifier les styles de 3 manières différentes
- placez votre souris sur le bloc pour afficher la barre d'outils, et cliquez sur l'icône
Editer les stylesqu'il contient - allez dans le panneau de gauche en mode
Créationet cliquez sur l'icône en forme de rouage sur votre élément - utilisez le menu contextuel avec le clic droit de votre souris dans l'élément, et vous pouvez utiliser le menu pour modifier les styles
Toutes les options apparaîtront dans le panneau de gauche, vous pouvez paramétrer les couleurs, les marges, les colonnes, etc...
Une fois que vous avez configuré vos styles sur un élément, vous pouvez cliquer sur le bouton Appliquer pour forcer les styles à s'appliquer si nécessaire, ou simplement modifier autre chose. Vous n'avez pas besoin de fermer le panneau avant de modifier un autre élément.
Modifier la mise en page
Vous pouvez déplacer les éléments en utilisant l'icône dans la barre d'outils (qui apparaît au survol de la souris).
Vous pouvez supprimer les éléments, en utilisant l'une des 3 façons d'éditer : survol de la souris, clic droit ou panneau de gauche
Vous pouvez ajouter un élément à partir du panneau de gauche, en mode Création. Cliquez sur le bouton Ajouter un élément pour ouvrir le panneau avec tous les blocs disponibles que vous pouvez faire glisser et déposer dans votre template joomla / thème wordpress.

Installer le template / thème
Une fois que vous êtes prêt (ou vous pouvez également le faire immédiatement après la sélection de la mise en page), vous devrez installer votre template joomla / thème wordpress pour la première fois.
Vous pouvez le faire de 2 manières :
- panneau de gauche >> Actions >> Installer
- barre d'outils inférieure >> Installer (il s'agit d'un raccourci)
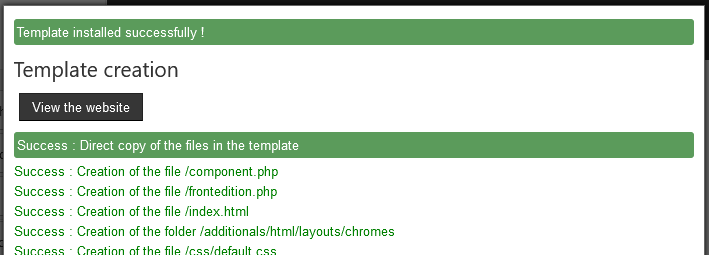
Le message vous indiquera que le template a été correctement installé.

Votre modèle/thème est maintenant installé sur votre site Web. Vous pouvez l'utiliser comme n'importe quel autre template / thème
dans Joomla : allez dans la liste des templates, vous le verrez listé. Vous pouvez également le sélectionner et le définir comme template par défaut pour l'appliquer à toutes les pages de vos sites web (voir la documentation Joomla pour plus d'informations)
dans Wordpress : vous pouvez aller dans le menu apparence >> thèmes, vous verrez votre nouveau thème listé ici. Vous pouvez l'activer pour l'appliquer à toutes les pages de votre site (voir la documentation Wordpress pour plus d'infos)
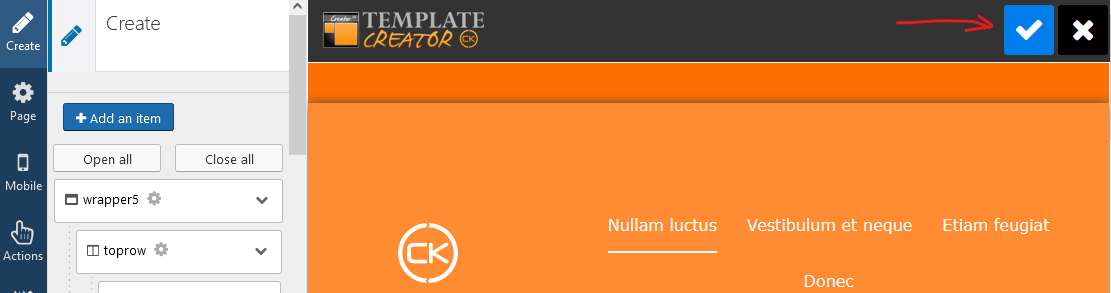
Enregistrer votre travail
Une fois que vous avez travaillé avec votre template / thème, vous devez l'enregistrer dans Template Creator CK. Cela signifie que vos modifications seront enregistrées pour une utilisation future. Ceci n'est pas lié à la méthode d'installation/copie qui met à jour les fichiers de votre site Web.

Pour bien comprendre :
- Installer + Copier / Appliquer les modifications : il mettra à jour vos fichiers de votre template/ thème dans votre site web. Il n'enregistre pas votre travail
Pour Joomla : dans ROOT/templates/YOUR-TEMPLATE
Pour Wordpress : dans ROOT/wp-content/themes/YOUR-THEME - Enregistrer : cela enregistrera votre travail dans Template Creator CK. Ceci est stocké dans la base de données du composant, il ne met pas à jour les fichiers
Ceci est important à comprendre car vous pouvez apporter des modifications à l'interface sans les appliquer immédiatement à votre template / thème. Ce sont 2 processus différents.
