Follow these steps to see how to create the same template as on this demo
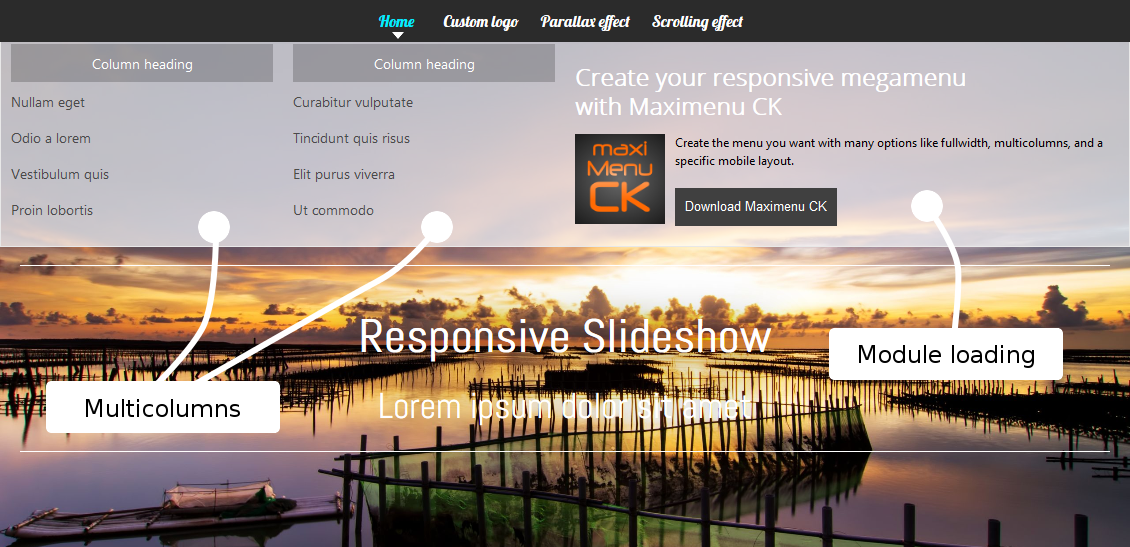
Create a Responsive Megamenu

The megamenu has been made using the module Maximenu CK. You can select a fullwidth submenu, create as many columns as you want and give them the width you want. In each column you can load a module. Use a custom content module to write you text and add your buttons to your menu.
To create the menu items and setup the megamenu really fast, you can also use the component Menu Manager CK. It creates the menu items with drag and drop and has some quick icons to create the columns, set the width and load a module in the menu very quickly.
Create a Fullwidth Slideshow
You can use the module Slideshow CK to put one or more slideshows in your page. It can be loaded into an article or in a fullwidth area. This area is a container created into Template Creator CK which has been set as fullwidth.
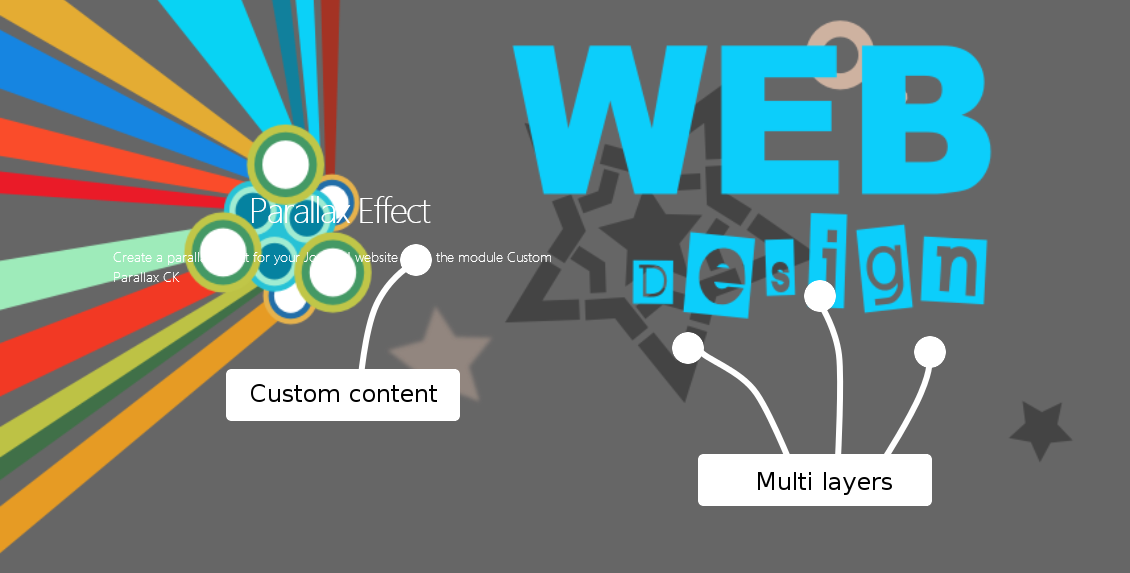
Create a Parallax area

You can load a parallax area in any module position using the module Custom Parallax CK. With this module you can write your own content or load a row of modules with some animations. You can define multiple layers that moves according to the speed that you can set in the module options.
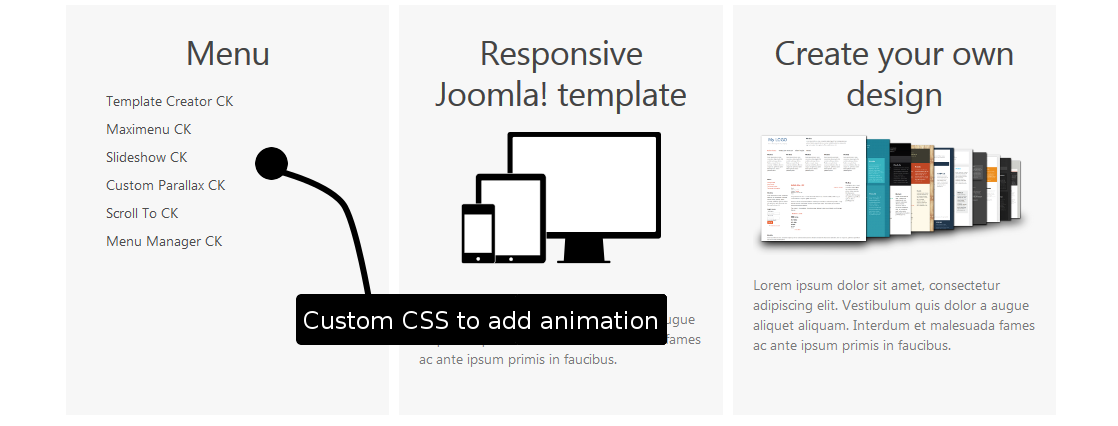
Create an animated Menu

Use the Custom CSS area into Template Creator CK to add your own rules. This can be useful to add a CSS animation to any element. In this menu example there is just one line of code :
transition: all 0.2s ease 0s;
This CSS rule has been added on the menu item and then moves it when the border width changes on mouseover.
Create a Scrolling One page
You can transform any page to be a scrolling page by using the plugin Scroll To CK. Add the CSS class 'scrollTo' to the link and add it the anchor '#name' to your url. The plugin will automatically scroll to the element that has the anchor as HTML ID. Using Template Creator CK you can use it very simply because you can yourself give the ID you want to each block in the template.